Working with the team at Volum8, we developed something beautiful for a project called Nemus. This is a collectible NFT experience designed to conserve & protect the Amazon Rainforest. Visit the website, check out the app, buy your tickets, and prepare to enter the rainforest! Now… let us dive into my role in developing Nemus with the team at Volum8.
In the evolving world of digital experiences, taking the helm as a front-end developer for the Nemus project was a challenge and privilege I eagerly embraced. This was about protecting the Amazon rainforest and contributing to a larger, crucial cause: protecting our planet. This venture, at the intersection of art, technology, and innovation, pushed the boundaries of what’s possible in the NFT space, and in doing so, expanded my own horizons.

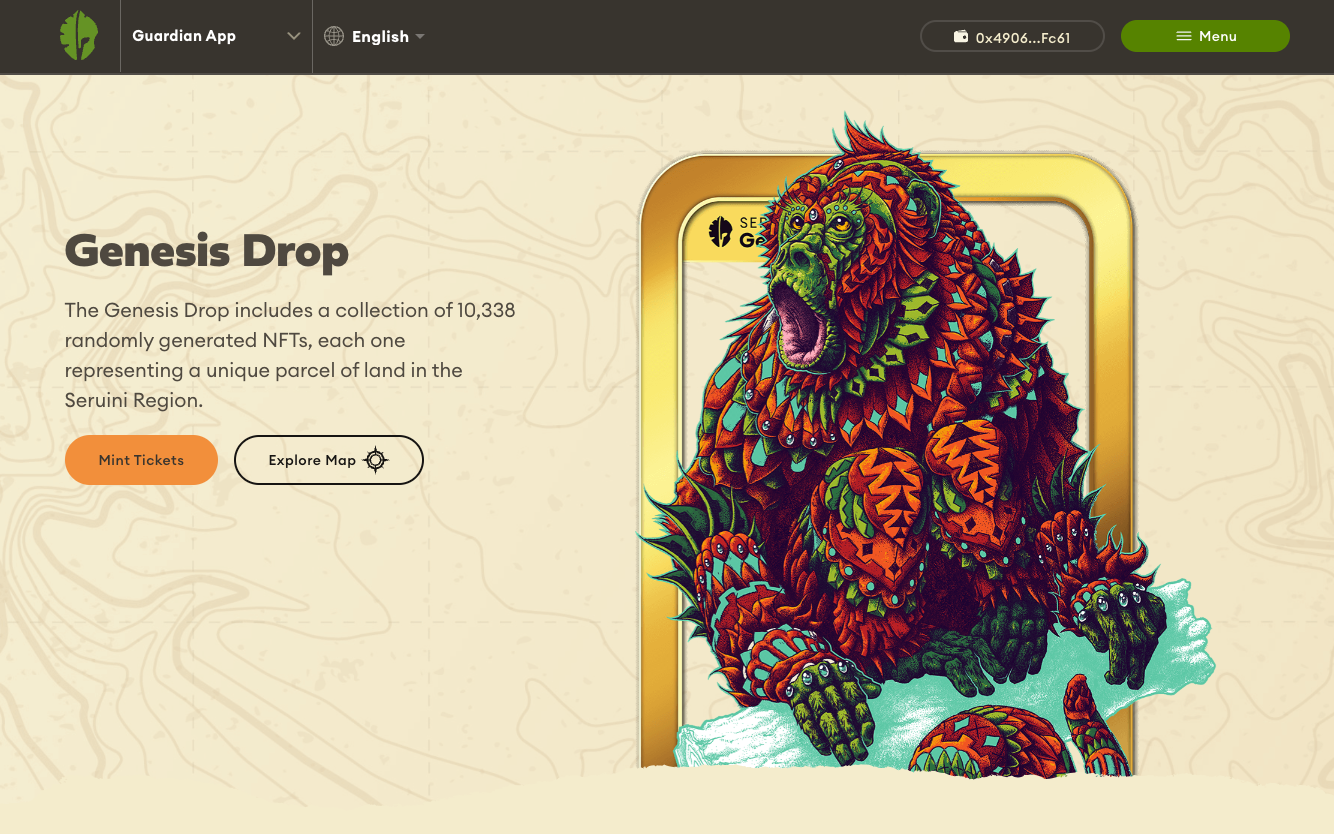
Nemus App Home Page
One of the foundational pillars of Nemus was its tech stack. Leveraging the robustness of React for the UI and the seamless capabilities of Redux for state management, we crafted an interface that was both responsive and immersive. Addressing intricate challenges, such as parcel clustering on our maps, we creatively integrated Turf, Mapbox 3D, and GeoJSON data, further enhanced by Ionic.
Nemus App UI Demo Video
A critical aspect of our platform’s success was ensuring real-time interactivity, especially during the minting process. To achieve this, we integrated websockets, providing instant communication between the server and the user interface. This meant that when a user engaged in minting an NFT, they received immediate feedback on their transaction status, making the entire experience fluid and intuitive. The integration of websockets was more than just a technical decision; it was a commitment to user satisfaction, ensuring they felt directly engaged with every action on our platform.

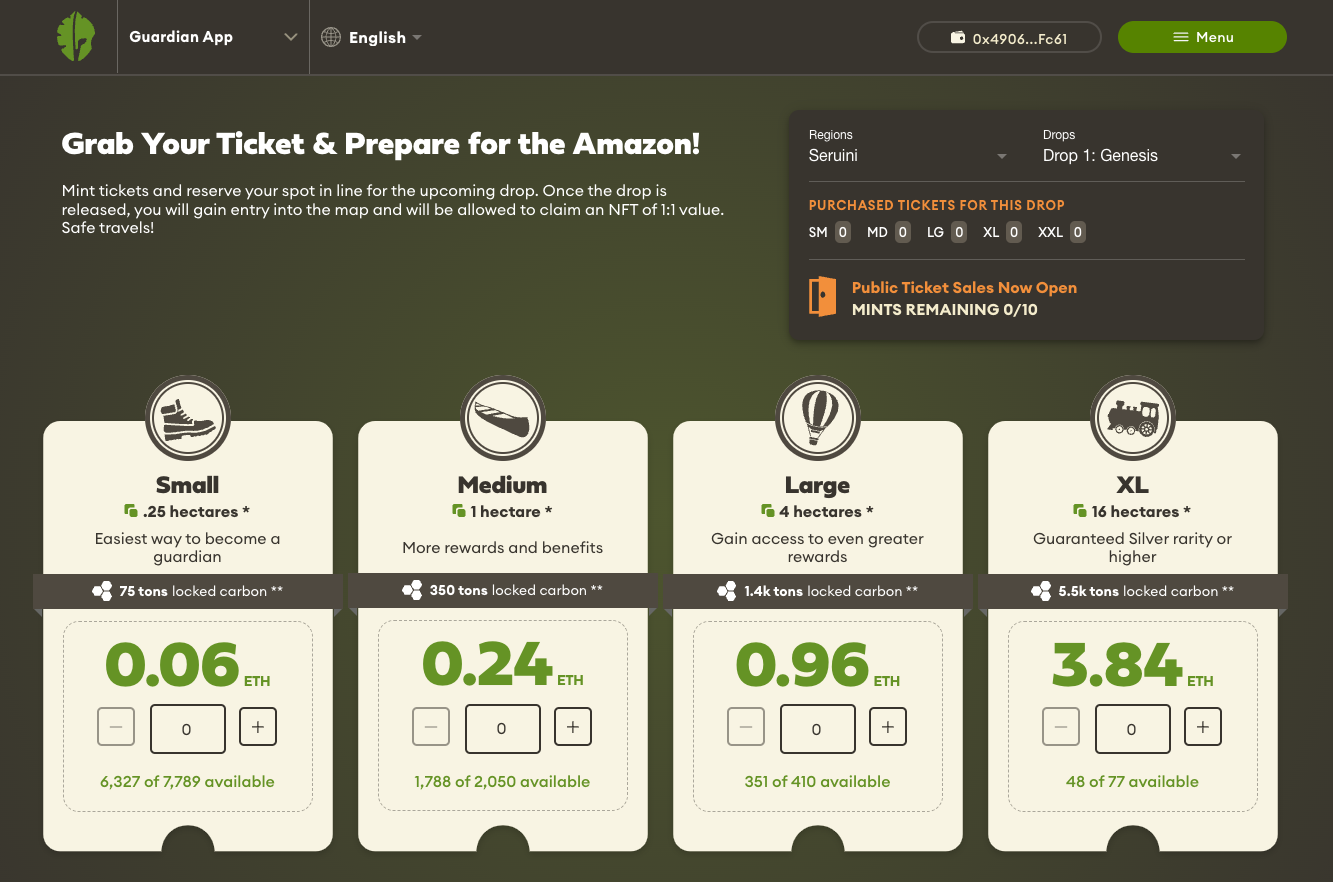
Nemus App Ticket Mint Page
Outside of real-time functionalities, our ambitions didn’t stop at merely integrating well-known tools. It was about innovating with them. We took the minting process, a core operation in the NFT world, and revamped it for enhanced efficiency and gas savings. Such enhancements meant iterative processes, a lot of trial and error, and constantly keeping the user’s experience at the forefront.
Beyond the choice of tools, the larger challenge was ensuring seamless harmony between them. For instance, integrating the dynamic data-driven visuals within the React component lifecycle was a nuanced task. By mastering such intricacies, we ensured our application wasn’t just functional, but elegant and highly performant.

Harpy Eagle NFT Artwork by Legendary Artist Ben Kwok
The beauty of front-end development lies in the tangible, immediate feedback you receive. With every deployed feature or refinement, I could witness thousands of users navigating, interacting, and connecting with our platform. But more than mere metrics, it was about delivering a pristine, coherent, and user-centric platform that would stand out in the vast expanse of the NFT universe.
Our collaboration with Ben Kwok and Concept Art House added layers of depth to our application. Their artwork, infused with intricate details and vivid imagination, was a canvas we sought to amplify through technology.

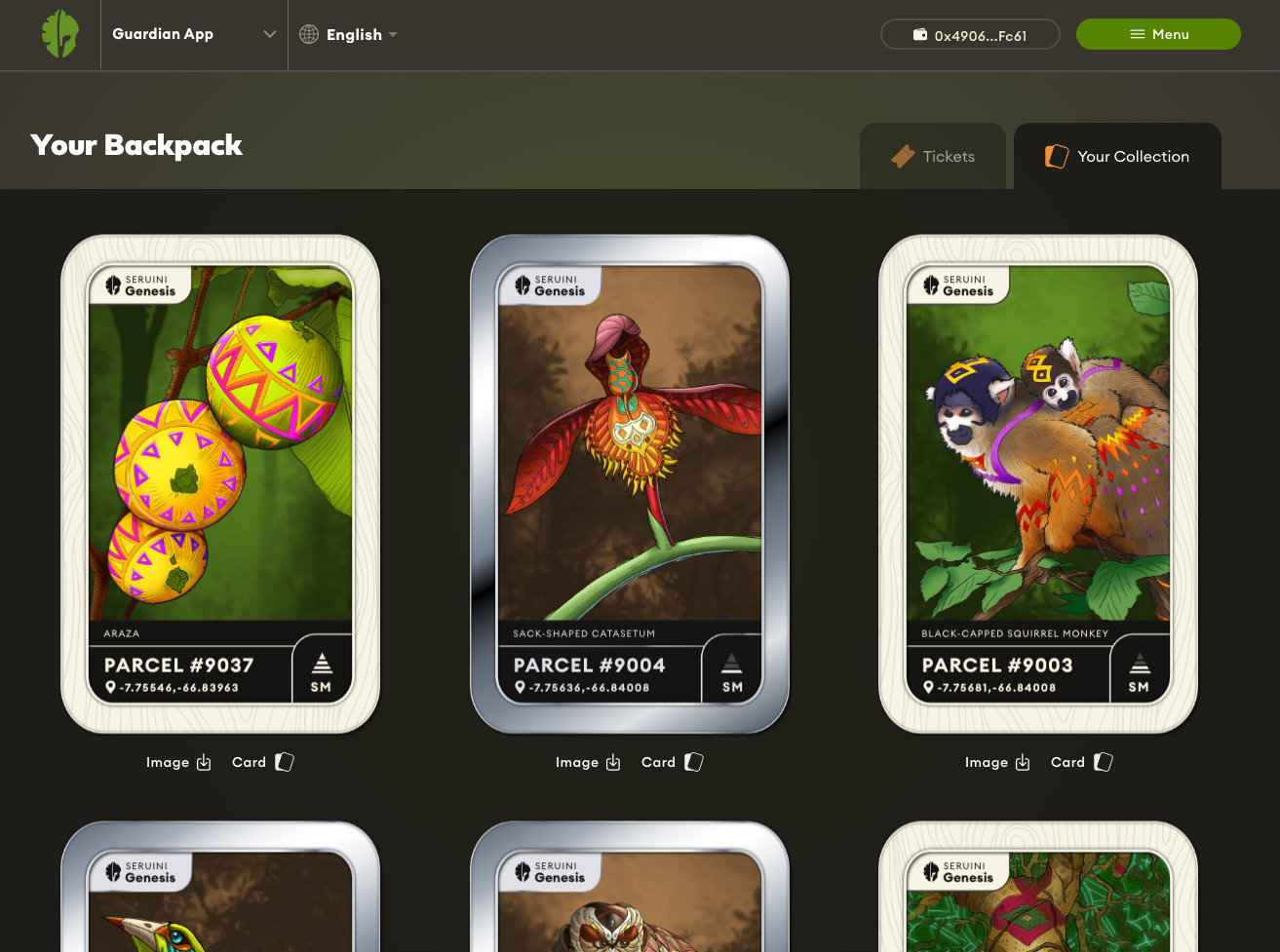
Backpack view of my Nemus NFTs
My journey with Nemus was a fusion of artistry and engineering. Through meticulous choice of tools and rigorous innovation, we didn’t just create an application; we set a benchmark in the NFT space. And as I reflect on this odyssey, I’m reminded of the profound impact thoughtful front-end development can have in crafting tomorrow’s digital experiences.
