“Momoguro: Legends of Uno,” has been nominated for an Emmy in Outstanding Interactive Media. This recognition is not just a testament to my innovative approach to blending Web3 technology with interactive storytelling but also a nod to the tireless efforts and collaboration between teams.
As the lead front-end developer, I’ve navigated the exhilarating and challenging journey of building a cutting-edge web3 app. From designing interactive features like the “Momobeast” fusion experience to implementing advanced technologies in JavaScript/TypeScript, React, and Ionic, every step was a learning curve that we embraced together.
Collaborating with the Emmy-award-winning Baobab Studios over the past year has truly been an extraordinary journey. This project was as much about embracing technological nuances as it was about celebrating storytelling. My team and I at Little Massive were entrusted with the task of sculpting experiences for a Web3 digital collectible around the story narrative of “Legends of Uno” from the Momoguro franchise.
The Collectible
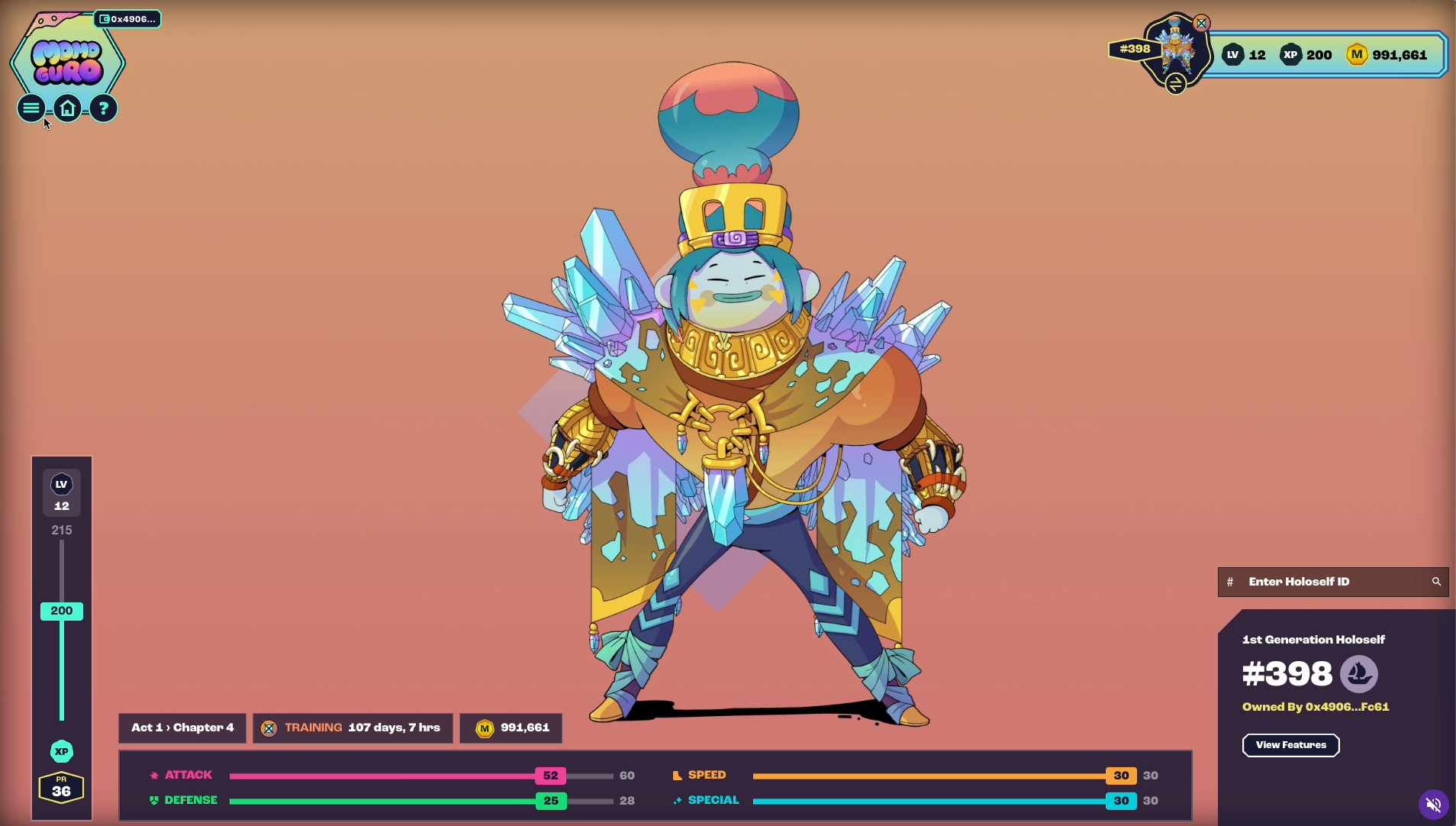
The digital collectible was a wild and expressive character called a “Holoself” created between Baobab and Concept Labs, designed to be minted on the L1 Ethereum blockchain. The excitement about the project gained extreme traction, and on mint day we facilitated the sale of its entire stock of 8,888 tokens within hours.
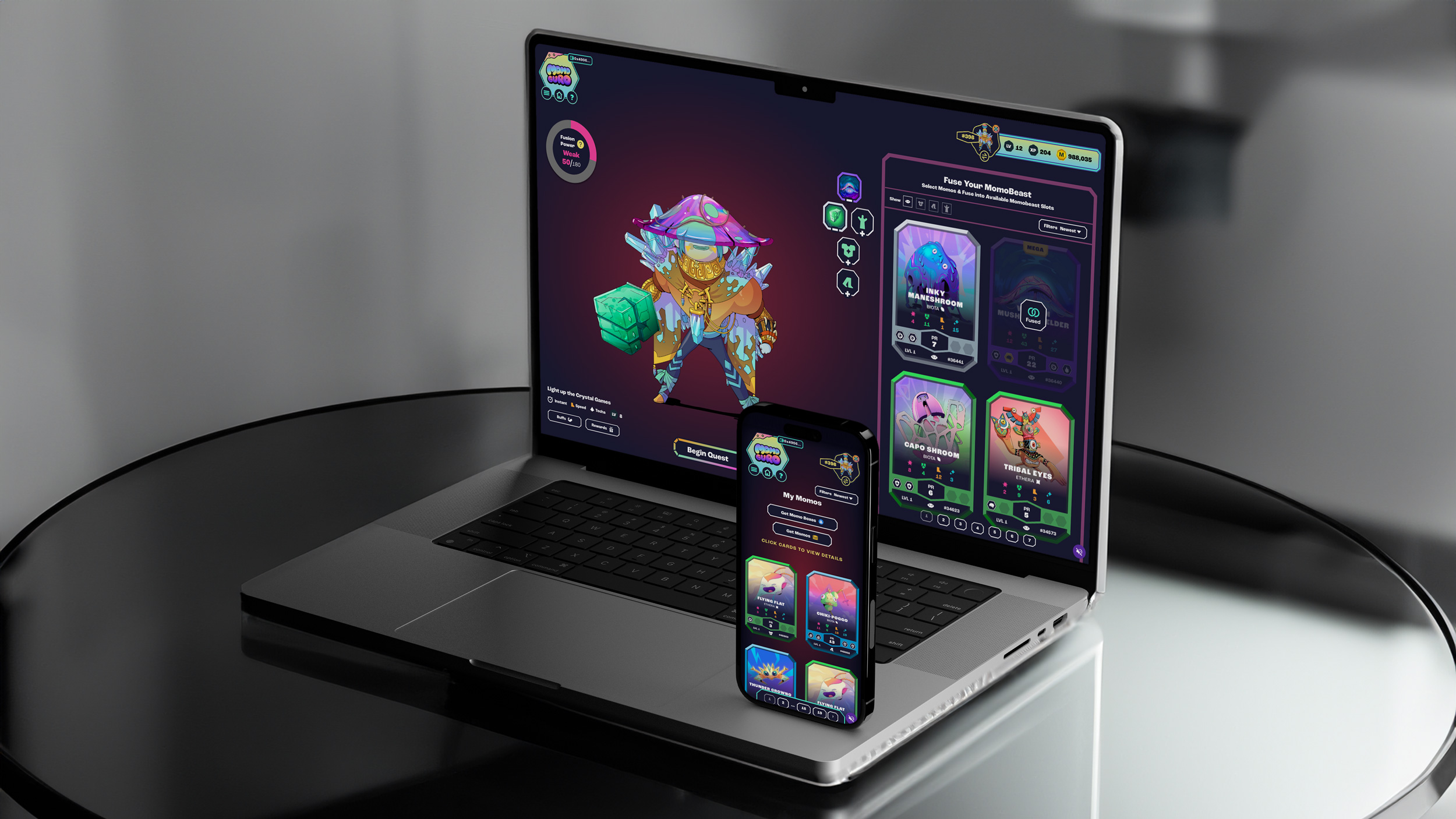
My responsibility as lead Front-end developer was to forge the an array of app foundations and develop each screen as it was designed. The minting portal, a PFP generator, the game, and a GMS (Game Management System). Each app leveraged the synergy of JavaScript/TypeScript combined with the ever-reliable React framework. The Ionic framework furnished the cross-platform user interface with components and animations. Front-end architecture relied heavily on a well-structured atomic React component system, intricate implementation of the React Context API, and an organized service architecture to support the API and Etherum blockchain communication.
Backend support for this experience required our team to craft custom game mechanics, a sophisticated infrastructure of custom smart contracts, a robust GO API, coordinated web2 and web3 micro-services, and supportive dev-ops deployment pipelines. The meticulous frontend development involved developing a custom component library to fit the Legends of Uno aesthetic across all experiences. SVGs, custom clip paths, WEBP file formats, videos, and APNG animations would adorn beautiful painted backdrops, parallax story dialogue, and a compelling “Momobeast” screen.
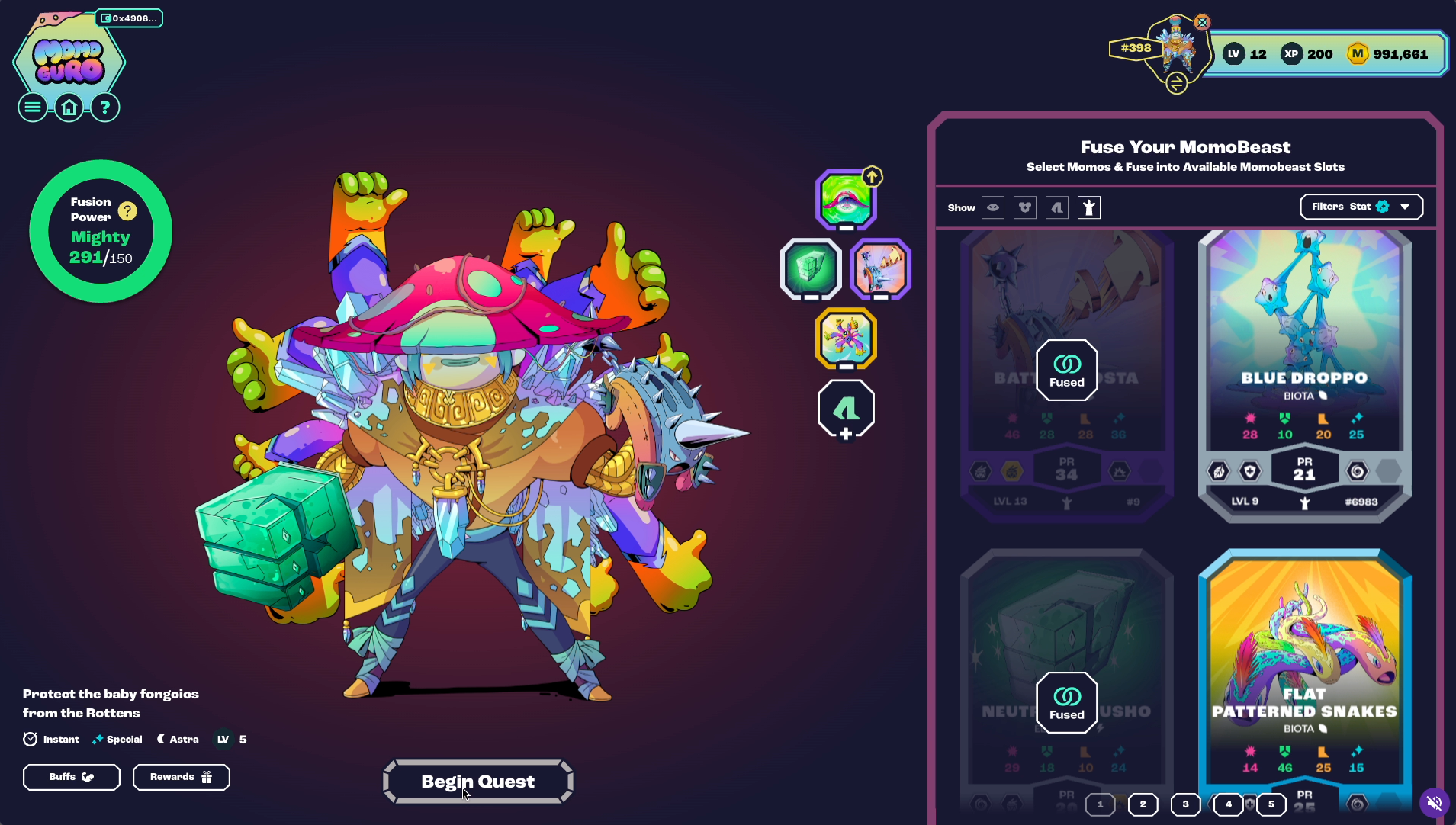
The “Momobeast” screen was one of the hallmarks of our application. As players delved into quests, they would prepare their unique Holoself through a “fusion” experience. Here, their “Holoself” character could be seamlessly fused with attachable “Momos”, previewing a dynamic transformation in real-time.
Story dialogue was experienced ontop of parallax backgrounds while the player’s Holoself would progress through the story and meet dynamic NPCs (Non-Player Characters). Each NPC had emotive responses, decision-driven branching narratives, and timed quest mechanics that ensured that players returned regularly.
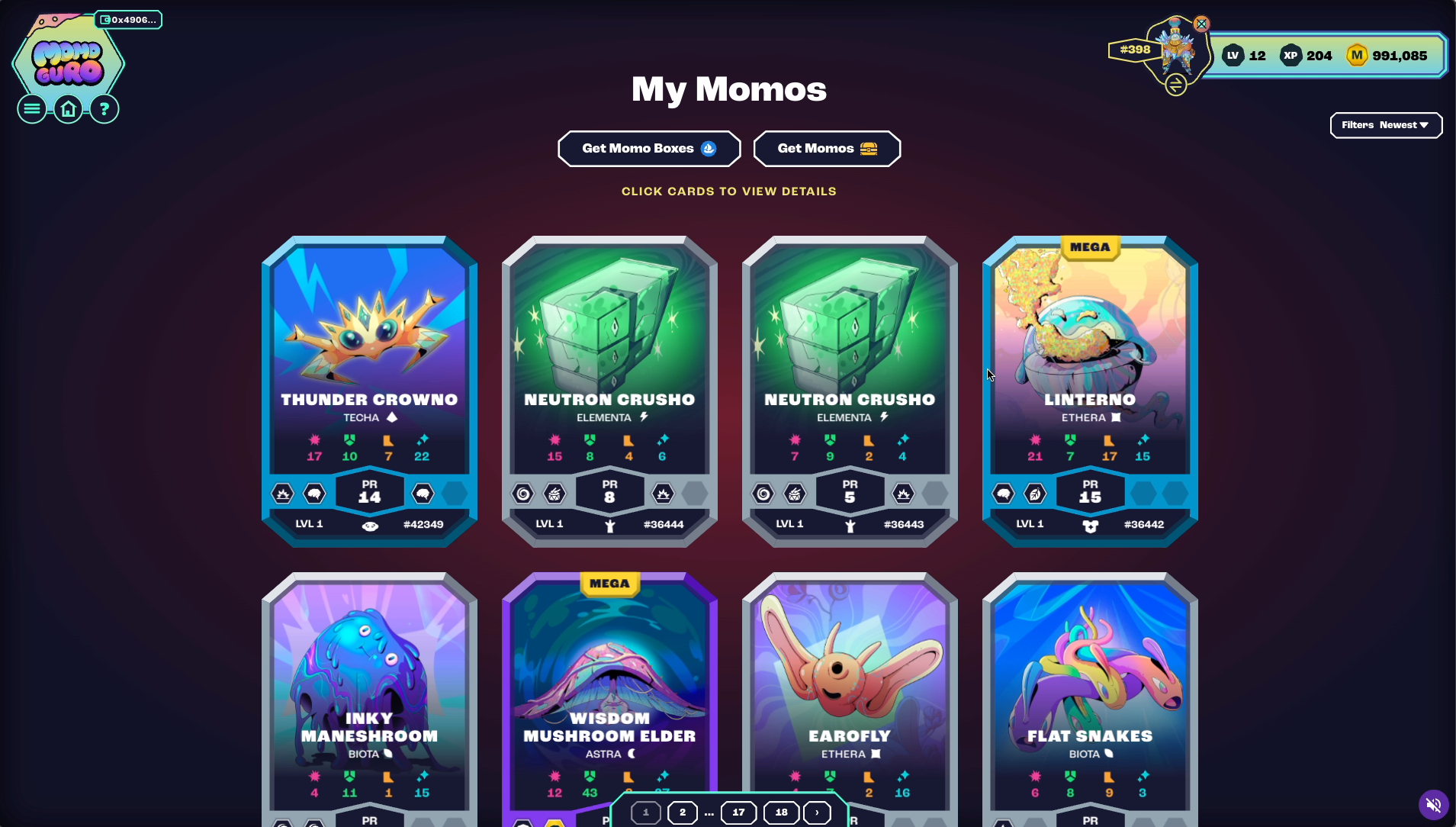
And as they advanced, day after day, players could amass in-game “Momogold”, which could be used to mint additional Layer 2 (L2) collectibles on Immutable X (IMX) in a captivating game loop. IMX’s SDKs provided the foundation for player onboarding which led to seamless L1 and L2 connectivity. IMX and the Momoguro community appreciated our seamless integration, making bridging Ethereum layers nice and easy.
My time with Momoguro allowed me to create something unique along side of wildly creative people. This was one of those projects where I used every tool in my toobox. With my team’s support, we were able to build an awesome experience for the collectors and an experience I’m proud to showcase!